欢迎关注我的Appium知乎专栏:自定义Appium之路
本地执行
通常的执行方式是:
下载npm库中的appium |
但如果是本地appium代码怎么执行呢?请看如下shell脚本
克隆appium代码 |
只查看AndroidDriver的日志怎么做?
./build/lib/main.js | grep AndroidDriver |
本地调试
配置VS Code的调试器
按F5,打开调试器,选择node.js,会生成一个launch.json的配置文件,这个配置文件用来启动程序的:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Appium",
"program": "${workspaceFolder}/appium/build/lib/main.js"
}
]
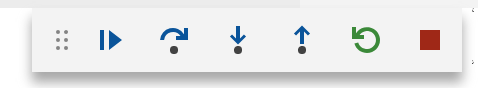
}配置好launch.json之后,启动调试,会出现如下工具栏:

其含义分别是:继续执行、单步到下一步、跳转到里面、跳出、重启、停止。
本地其他库的调试
方法1:npm link 创建软链
通过上面的配置,我们可以调试appium工程,但是本地其他工程无法调试,因为都是直接走的依赖库,此时我们只需要用link命令就可以完成本地库与实际依赖库的关联。
npm link ../appium-android-driver |
输出:
chengmingdeMacBook-Pro:appium cmlanche$ npm link ../appium-android-driver |
方法2:依赖本地仓库
切换到appium工程目录下,安装我自定义的uiautomator2-driver
npm i appium-uiautomator2-driver-cmext@"file:../appium-uiautomator2-driver" |
输出:
chengmingdeMacBook-Pro:appium cmlanche$ npm i appium-uiautomator2-driver-cmext@"file:../appium-uiautomator2-driver" |
当本地库修改后,运行npm i重新编译一下,就可以继续调试了。
